Vamos seguir estudando.
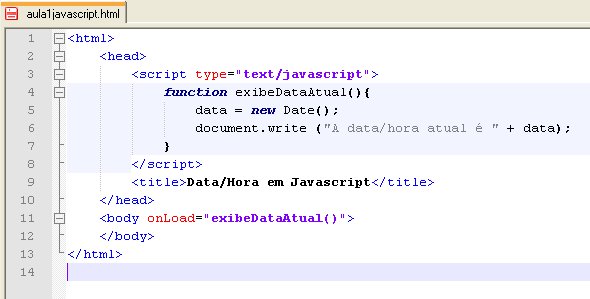
Já conhecemos um pouco do que é o JavaScript, caso queira ler clique aqui. Vimos também uma primeira aula prática que mostra como exibir em página html a data atual do sistema através de uma função javascript. A ferramenta utilizada é o NotePad++ que esta neste post.
Neste post vamos um pouco mais da interatividade que o Javascript acrescenta entre as páginas web e o usuário. Esta interatividade é baseada em respostas a eventos, irei listar alguns eventos e posteriormente um código com a aplicação do evento onClick.
Usando JavaScrit somos capazes de criar páginas web dinâmicas. Os eventos são ações que podem ser detectadas pelo JavaScript. Todo elemento em uma página web certamente possui eventos que podem ser gatilhos para um JavaScript. Por exemplo, podemos utilizar
o evento onClick em um “botão” para indicar qual função será chamada quando o usuário clicar no “botão”. Os eventos são definidos nas tags HTML.
Exemplos de eventos:
* Um clique no mouse
* O carregamento de uma página ou imagem web
* Quando o mouse passa sobre um anúncio em uma página web
* Selecionar um campo de entrada em um formulário HTML
* Submeter um formulário HTML
* Pressionar uma tecla
Obs.: Eventos são normalmente utilizados combinados com funções, e a função não será executada enquanto o evento não ocorrer.
Segue a nomenclatura e uma descrição de alguns eventos:
onBlur
Este evento representa a perda de foco de um componente, por exemplo, o usuário está digitando o CEP em um formulário e tecla TAB ou clica em outro campo do formulário, pode-se neste momento disparar uma função que valida o CEP.
onChange
Já este representa a mudança do valor de um componente. Por exemplo, o usuário seleciona numa lista o mês desejado para uma consulta, uma ação de filtro é disparada sobre uma tabela, que passa a listar os dados somente do mês selecionado.
onClick
Ao clicar o botão do mouse sobre um elemento da página, geralmente um botão ou um link.
onDragDrop
Refere-se a ação de arrastar e soltar algo sobre uma página web.
onFocus
Este evento onFocus, é exatamente o contrário de onBlur. Acontece quando um elemento da página recebe o focu da aplicação.
onLoad
Representa que a página ou as imagens acabaram de ser carregadas.
onMouseOver
Quando o mouse passa sobre um elemento da página.
onSubmit
Quando um formulário é submetito, precisamente antes do envio.
Segue um código exemplificando a utilização do evento onClick sobre um botão, chamando a função alerta(), esta exibe uma mensagem de alerta em tela.
Espero que esteja bem fácil de entender, aos poucos aprofundaremos os estudos e veremos a aplicação de outros eventos.
Um grande abraço.
Download do Código
Parte do Post foi traduzido de em 18/07/2011 : http://www.w3schools.com/js/js_events.asp